The art of
mobile engineering
We cannot see our own lives without mobile and web applications, even if we are not aware of it. We manage our finances, documents and communication through various applications.

06-2018
At Finaps we create both web applications as well as mobile applications. But there is a big difference between the two types of applications. In this blog post, we try to explain the difference in an easy way, with a focus on what you have to take into account when creating mobile applications.
Breaking down the browser
When browsing the internet or working in a web application, we often forget that we are working inside another application, our browser. This application acts as our gateway/interface (or whatever name you want to give it) to the internet where we spend so much of our time. Each webpage or web application we visit is designed to live and interact with our browser, independent of the platform we visit it on.
Although most of us have a preferred browser, switching from one browser to another was never so easy. Why? Because each browser has a base set of features that can be found in any browser, such as an address bar, back button, search and browser history. These features often have the same placement in the browser, or they can quickly be found as we recognise the icons they use. In other words, we expect these features to be there, that we can find them in roughly the same place and that they behave in an expected way.
Besides acting as a gateway for us, the browser also interacts as an interface to the operating system (OS) it is running on. Let us take a look at an example. A web application can for instance only interact with a webcam when the OS allows the browser to access the webcam. So both the OS as well as the browser need to support such a functionality. Many other functionalities can be found and mentioned that act in a similar way.
Platform ecosystems
The OS also plays a major part in our expectations. Everybody that switched between Windows and MacOS knows that almost nothing can be found in a similar place as you are used to (e.g. security settings). This is not only true for general OS features, but also for features of cross-platform applications, such as a browser. Features hidden in menus are in different spots depending on the OS the browser is running on, as they comply with platform-specific guidelines. In other words, not only do we have expectations of how an application works, the OS also has certain expectations of all the applications running on the OS.
When you are creating a mobile app, you create an application running on a mobile OS. You basically take away the in-between browser. This means you have access to all platform specific elements, both in hardware and software (e.g. the optimised build-in HTTP client for web services). This provides the possibility to optimise the application and add features that are not supported for web applications.

But when creating mobile apps, both the user and OS expect a certain behavior of the app. The safeguards of a browser for the expectations of the OS are not present anymore, adding complexity to the development of mobile applications.
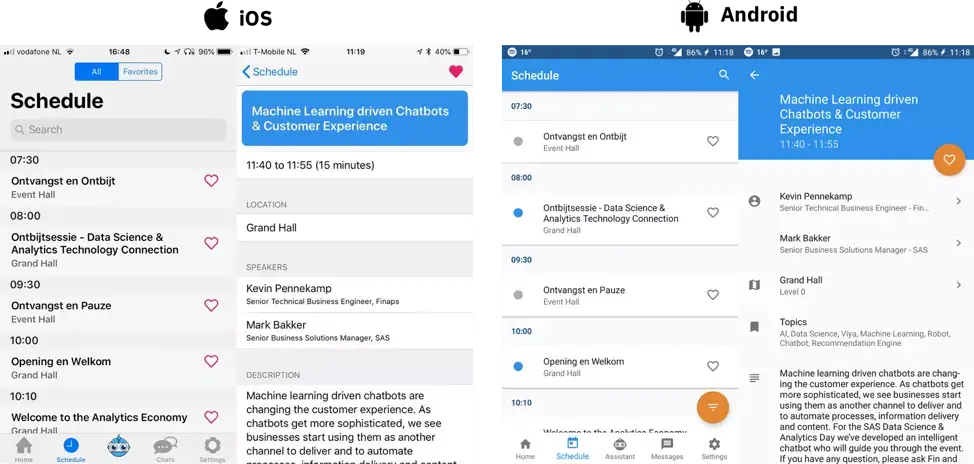
This is not only true for features, but also for the ‘look-and-feel’ of the application. In the image, you can see the difference in ‘look-and-feel’ between iOS and Android for the event app we created.
Another great example is WhatsApp. When comparing the Android and iOS version, you quickly see big differences in how the app looks and especially how the user interacts with the app.
On iOS, the app looks quite similar to the iMessages app. Users that use both apps know exactly that they can access the search bar by pulling down the list of conversations on iOS 11.0 and up. This is a kind of expected behavior only found for iOS users and not for Android users.
An Android user expects a search icon in the top bar (called the toolbar) which he or she can click on to start searching. In a similar fashion, app settings and how to get to these settings is different between the two applications.
Platform guidelines
Google and Apple have spent countless hours/days/weeks/months in creating and refining their guidelines for mobile apps (and they are really guidelines, not rules). These guidelines discuss their view on how applications should enable certain types of interactions for users. Comparing the two guidelines of Google and Apple (and even the relative new guidelines of Microsoft) show major differences. This shows that it is believed by Google and Apple that the expectations of Android and iOS users are also different. Users of the different platforms expect different behaviors from applications.
The way users search a list shown with the WhatsApp example is just a small one. The biggest difference between the two guidelines is the way users navigate within the app, but also within the entire platform. This essential difference cannot be captured in a single solution that can be put into a web application.
In other words, when creating a mobile application, you create an application that lives within a platform ecosystem. Users familiar with the ecosystem expect the app to behave in a certain way. In addition, the OS the app is running on also expects that the app complies with certain guidelines. On average a mobile app loses roughly 40% of its users after they used the app only once, with the number increasing to 80% when the app does not behave as expected.
Innovation and mobile engineering
Within Finaps we see two different ways to combine innovation and mobile engineering. When developing native mobile applications we have all the advantages described earlier (e.g. access to all the platform APIs). This also means we can access newly released APIs directly in any app. When Apple released FaceID for instance, it was directly available for us to incorporate in existing solutions through the TouchID API.
Another great example is the release of the ARKit and CoreML to developers last year with the beta of iOS 11.0 or the release of TensorFlow Light on Android. With these releases, offline analytics and machine learning are made possible, greatly increasing the smart capabilities of mobile phones in a performant manner.
But for Finaps the real innovation of mobile solutions is not in creating stand-alone applications for Android and/or iOS. We specialise in mobile applications that are part of an entire solution including backends and analytics engines. These backends enable us to create applications that use more advanced analytics and machine learning capabilities from multiple services (open source or created by ourselves). This way we cannot only create mobile applications that use these backends, but also create web applications that use the same features, but targets a different user-base (e.g. internal employees versus customers).
In the end, Finaps does not create applications, we create solutions.